在 postman 中浏览请求界面变得越来越麻烦。测试 api 时,您必须在 postman 中执行以下步骤: workspace => open new tab => 选择 text -> raw -> json。这个工作流程可能相当乏味。
这就是为什么在开发 API 集成代码时,自从发现“VS Code 中的 Thunder 客户端”以来,我就转而使用它。或者,我会运行 Make(以前称为 Integromat)模块并使用 Chrome 开发者工具插件来查看请求详细信息并复制请求正文或 URL。
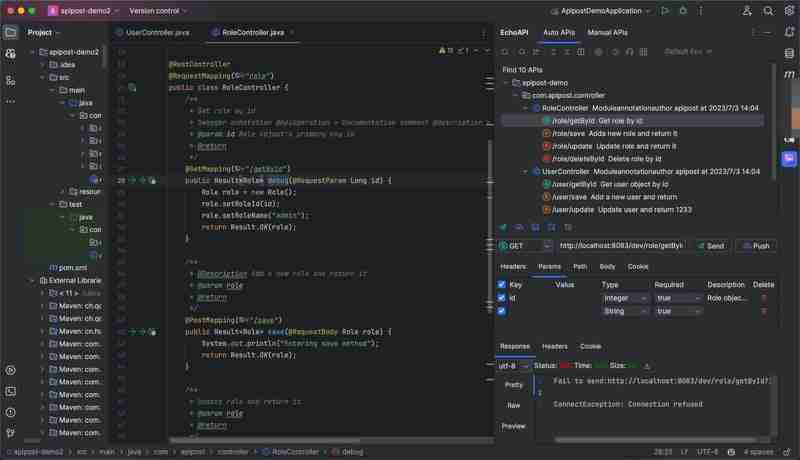
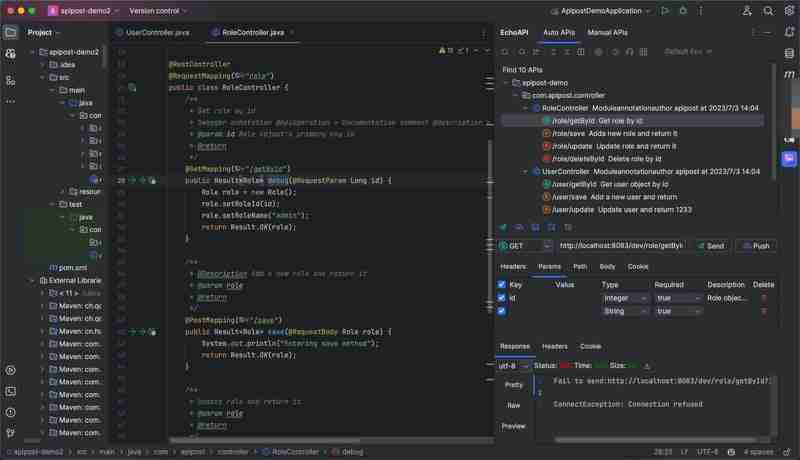
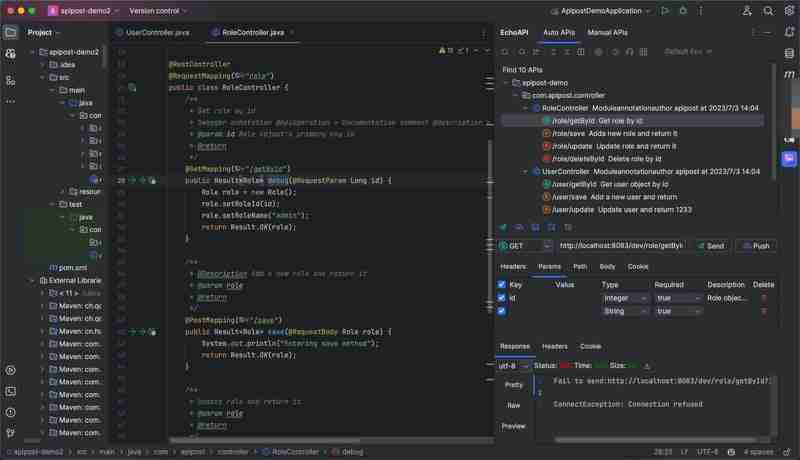
用于 VS Code 的 EchoAPIEchoAPI 通过 Reddit 帖子引起了我的注意。令我惊讶的是,它还提供了一个 VS Code 插件:EchoAPI for VS Code!引起我注意的功能是它“100% 兼容 Postman 脚本语法”。我很感兴趣,但也持怀疑态度。事情真的有这么简单吗?下载并测试后,我惊喜地发现了一个全新的世界。几乎我所有的 Postman 预脚本和测试都可以与 EchoAPI 无缝协作。

- 无需登录:只需安装即可使用。
- 支持便签本:非常适合快速临时笔记和测试。
- 超轻量级:不占用您的系统资源。
- 100% Postman 脚本语法兼容性:保证平滑过渡。
EchoAPI for VSCode:完全免费,非常适合个人和小型团队。
Postman for VSCode:需要 Postman 帐户,某些功能可能需要订阅。
EchoAPI for VSCode:完全离线工作,因此您无需登录即可使用它。
VSCode 的 Postman:需要登录,因此无法离线使用。
EchoAPI for VSCode:非常用户友好,非常适合初学者和专业人士。
VSCode 的 Postman:更复杂,这可能意味着更陡峭的学习曲线。
这两个扩展都是轻量级的,不会减慢您的 VSCode,这使得它们非常适合保持 IDE 的响应能力。
环境管理这两个工具都可以轻松管理不同环境中的变量,这对于 API 测试至关重要。
EchoAPI 扩展和工具除了桌面应用程序之外,EchoAPI 还提供了多种扩展来适应各种开发环境:
- EchoAPI for VS Code: VS Code 的超轻量级 API 调试工具。

- 适用于 IntelliJ IDEA 的 EchoAPI: 提供一键式 API 文档和调试。

- EchoAPI-Interceptor: 支持一键 API 捕获和调试。

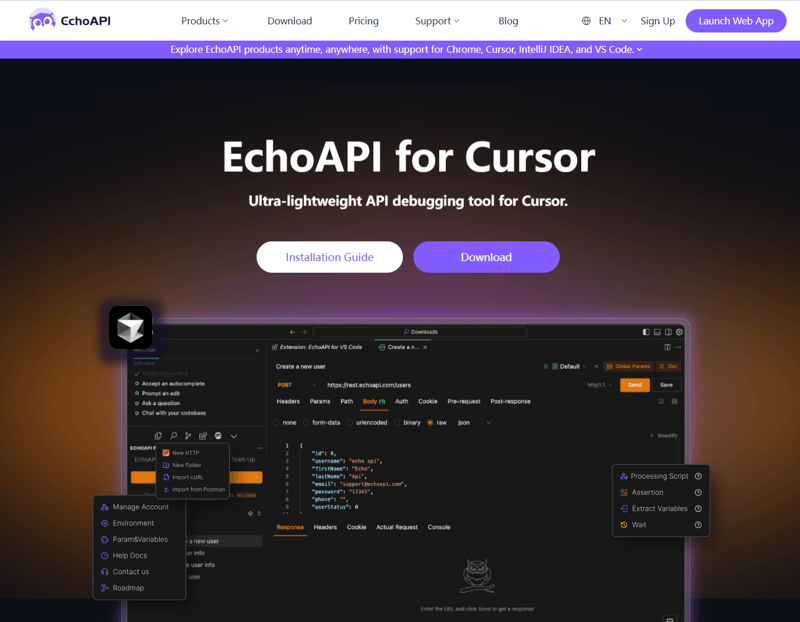
- EchoAPI for Cunsor:它是一个插件,可以在 Cursor 内直接开发 REST API。

- EchoAPI CLI: 用于 EchoAPI 和测试用例执行的命令行界面工具。
EchoAPI for VSCode 是 Postman 的绝佳替代品,特别是如果您想要一个可以离线工作的免费工具。它与 VSCode 集成良好,并提供简单的交互,非常适合希望将所有内容保存在一个地方的开发人员。虽然 Postman 具有一些高级功能,但 EchoAPI 非常好地涵盖了基础知识,而且它不需要登录,使其无忧无虑。
以上就是再见 Postman 和 Thunder 客户端:探索 VS Code 的 EchoAPI的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论