-
Vue.js应用如何实现PDF转HTML?(如何实现.js.Vue.PDF.HTML.....)
在vue.js应用中显示pdf内容:前后端协作方案 许多开发者希望直接在Vue.js应用中展示PDF文件。然而,Vue.js自身不具备处理PDF文件的能力,无法直接将PDF转换为HTML。 实现此功能需要前后端协作: 前端(Vue.js): 负责用户界面,例如提供文件上传功能。用户上传PDF后,前端将文件发送到后端服务器。 后端: 后端服务器使用专业的PDF处理库(如PDFtron、Apache PDFBox等)将PDF转换为HTML。转换完成后,后端将生成的H...
作者:wufei123 日期:2025.03.13 分类:html 38 -
Swiper 8.0.7图片懒加载失效:data-src属性使用不当怎么办?(失效.不当.属性.加载.图片.....)
swiper 8.0.7 图片懒加载失效:data-src 属性使用及常见问题解析 许多开发者在使用 Swiper 8.0.7 时,都会遇到图片懒加载失效的问题。本文将通过一个实际案例,深入分析 Swiper 懒加载机制,并提供有效的解决方案。 问题描述: 在 Swiper 实例中,已正确添加 lazy 属性,图片也设置了 swiper-lazy 类和 data-src 属性(例如 data-src={src}),但图片仍然无法懒加载。代码中 data-src 属性存储图...
作者:wufei123 日期:2025.03.13 分类:html 47 -
如何高效地将JavaScript对象转换为指定结构的对象数组?(对象.高效.数组.转换为.指定.....)
巧妙地将javascript对象转换为特定结构的对象数组 本文将详细介绍如何将一个JavaScript对象转换为具有特定结构的对象数组。 我们的目标是将一个键值对(其中值为数组)的对象,转换成一个新的数组。数组中的每个元素都是一个对象,包含原始对象的键作为name属性,原始对象的数组值作为childList属性,并且childList中的每个元素都包含id和name属性。 举例说明:假设我们有以下原始数据: const obj = { "a": [...
作者:wufei123 日期:2025.03.13 分类:html 65 -
Vue项目Axios拦截器无法获取响应头token信息是什么原因? 或 为什么我的Vue项目Axios拦截器无法获取浏览器开发者工具中显示的响应头token?(响应.获取.项目.拦截器.开发者.....)
vue项目中使用axios拦截器获取后端接口响应头token时,经常遇到一个问题:浏览器开发者工具显示响应头包含token,但axios拦截器却无法获取。 这通常与axios对响应数据的默认处理方式有关。 Axios默认会解析响应数据,这可能导致响应头信息丢失。为了解决这个问题,我们需要打印Axios拦截器接收到的完整响应对象,而非仅仅查看headers属性。 以下代码示例演示如何打印完整响应对象,以便排查问题: // Axios 响应拦截器 service.interc...
作者:wufei123 日期:2025.03.13 分类:html 68 -
2025年3月13日小鸡庄园答案 小鸡庄园今天答案最新(庄园.小鸡.答案.最新.....)
支付宝蚂蚁庄园2025年3月13日每日一题答案公布!答对问题即可获得饲料喂养您的虚拟小鸡。想知道今日答案吗?快来看看吧! 今日蚂蚁庄园答案: 减少炒茄子吸油量的最佳方法是? 正确答案:先蒸熟 解析:茄子组织结构疏松多孔,极易吸油。蒸熟后,细胞结构改变,吸油率显著降低。 “东巴文”这种象形文字是哪个民族创造的? 正确答案:纳西族 解析:东巴文是纳西族独有的古老文字,至今仍在使用。 参与方式: 打开支付宝,进入蚂蚁庄园。 点击“领饲料”,进入“庄园小课堂”。 选择正确...
作者:wufei123 日期:2025.03.13 分类:手游教程 89 -
如何在HTML5 Canvas上实现压力感知的签名笔触粗细变化?(笔触.粗细.感知.签名.变化.....)
在html5 canvas上模拟逼真的签名或绘画效果,实现压力感知的笔触粗细变化,是许多应用(例如银行app的电子签名)的关键功能。本文将深入探讨如何在canvas上根据用户输入的力度调整线条粗细。 银行App的电子签名需要模拟真实签名的笔触:用力按压产生粗线,轻触则为细线。这需要Canvas在绘制过程中感知用户输入力度并映射到线条粗细。 实现这一功能依赖于TouchEvent对象提供的属性。然而,移动设备通常不直接提供压力敏感信息,获取压力信息取决于设备和浏览器对该信息的...
作者:wufei123 日期:2025.03.13 分类:html 63 -
Windows系统下,网页中文显示有时是雅黑有时是微软正黑体,这是为什么?(这是.黑体.微软.中文.网页.....)
Windows系统下网页中文字体为何有时是雅黑,有时是微软正黑体? 许多基于wordpress或其他cms的网站,尤其是一些英文模板,在windows系统上显示中文时,字体渲染结果常常不一致。有些网站显示为“微软雅黑”,有些则显示为“微软正黑体”。这并非网站代码直接指定的结果,而是操作系统和浏览器默认字体选择机制的复杂互动造成的。 即使是英文模板,不同WordPress主题下,中文默认字体也可能不同。一个网站用“微软雅黑”,另一个用“微软正黑体”,而它们的CSS代码都没有明...
作者:wufei123 日期:2025.03.13 分类:html 55 -
Mac电脑玩《僵尸前线3D》方法详解:如何在苹果电脑上畅玩(僵尸.详解.前线.苹果电脑.方法.....)
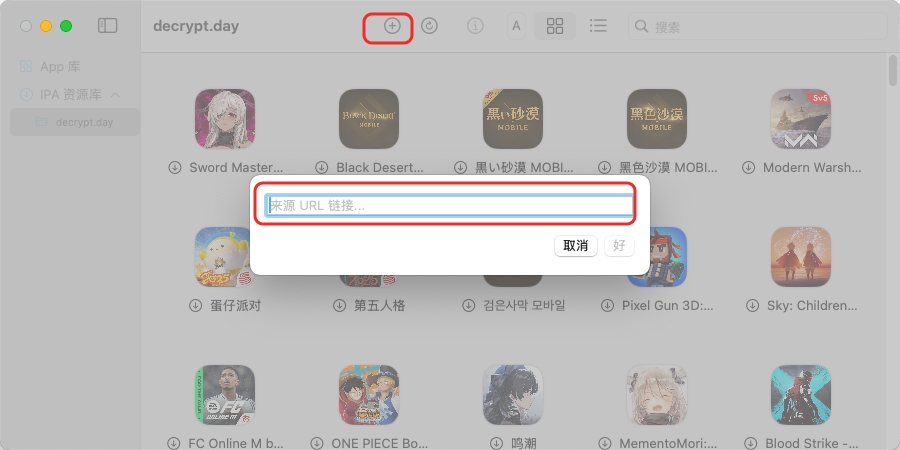
是的,PlayCover是Mac玩《僵尸前线3D》的最佳方案。1. 下载PlayCover .dmg文件并拖拽至应用程序文件夹;2. 添加游戏源地址:https://decrypt.day/library/data.json,搜索并安装《僵尸前线3D》;3. 自定义键位设置,例如WASD键控制移动,鼠标控制瞄准射击,提升游戏体验。通过PlayCover,Mac用户可以高清流畅地运行游戏,并享受键盘鼠标操作带来的精准打击感。 虽然官方没有推出 Mac 版《僵尸前线3D》,但...
作者:wufei123 日期:2025.03.13 分类:手游教程 62 -
Vue项目中如何动态生成Element UI表格表头?(表头.表格.生成.项目.动态.....)
本文介绍如何在vue项目中使用element ui动态生成表格表头,例如根据日期范围(上周、本周)创建表头。关键在于动态渲染el-table-column组件。 我们采用Vue的动态属性和数据绑定功能。首先,计算上周和本周的日期范围(具体日期计算方法略,此处关注Vue和Element UI组件用法)。 在Vue组件的data中定义变量存储日期范围: data() { return { lastWeekRange: '11-14 - 11-20', // 例如...
作者:wufei123 日期:2025.03.13 分类:html 48 -
Emmet-vim CSS缩写无法展开是什么原因?(缩写.展开.Emmet.vim.CSS.....)
Emmet-vim CSS 缩写展开失效排查 许多 vim 用户借助 emmet-vim 插件提升 css 代码编写效率。然而,有时 emmet-vim 却无法正确展开 css 缩写,这给开发者带来不便。本文将针对用户遇到的 emmet-vim css 缩写展开问题进行分析和解答。 用户反馈在使用 Emmet-vim 编辑 CSS 文件时,border: 1px solid #ff0000; 这样的 CSS 属性无法通过 Emmet 缩写快速生成。例如,缩写 bd5#0s 展...
作者:wufei123 日期:2025.03.13 分类:html 66